Pada kesempatan kali ini saya ingin berbagi bagaimana membuat dua
buah combobox yang saling berhubungan dengan AJAX yang datanya di ambil
dari database dan diterapkan pada Framework Codeigniter, maksutnya
saling berhubungan adalah ketika combobox yang pertama di pilih maka
combobox yang kedua akan menampilkan pilihan sesuai dengan yang di
tetapkan untuk setiap pilihan pada combobox pertama. Untuk lebih
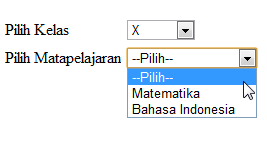
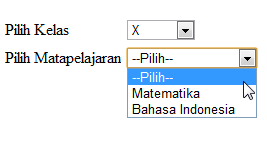
jelasnya perhatikan ilustrasi berikut.

Pada gambar di atas, ketika combobox Kelas di pilih X, maka
combobox
Matapelajaran akan menampilkan daftar Matapelajaran untuk kelas X. dari
pada panjang lebar, saya akan menerangkan setiap langkah penerapannya
pada Framework Codeigniter 2.1.0
Saya menganggap anda sudah bisa menginstall Codeigniter dan konfigurasi databasenya ya…
:D
Oke yang pertama kali yang perlu di siapkan adalah Jquery, bisa di dapatkan di
http://code.jquery.com/jquery-1.7.js, copy dan simpan dengan nama jquery-1.7.js kemudian letakkan di
root project.
Pada contoh ini saya menggunakan dua buah tabel yaitu tabel Kelas dan Matapelajaran berikut SQLnya
Tabel Kelas :
CREATE TABLE IF NOT EXISTS `kelas` (
`kelas_id` tinyint(3) NOT NULL AUTO_INCREMENT,
`kelas_nama` varchar(20) NOT NULL,
PRIMARY KEY (`kelas_id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=3 ;
INSERT INTO `kelas` (`kelas_id`, `kelas_nama`) VALUES
(1, 'X'),
(2, 'XI');
Tabel Matapelajaran
CREATE TABLE IF NOT EXISTS `matapelajaran` (
`matapelajaran_id` tinyint(3) NOT NULL AUTO_INCREMENT,
`matapelajaran_nama` varchar(20) NOT NULL,
`kelas_id` tinyint(3) NOT NULL,
PRIMARY KEY (`matapelajaran_id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=5 ;
INSERT INTO `matapelajaran` (`matapelajaran_id`, `matapelajaran_nama`, `kelas_id`) VALUES
(1, 'Matematika', 1),
(2, 'Bahasa Indonesia', 1),
(3, 'Geografi', 2),
(4, 'Bahasa Inggris', 2);
Dari SQL di atas terlihat bahwa kelas X mempunyai matapelajaran
Matematika dan Bahasa Indonesia, kelas XI mempunyai matapelajaran
Geografi dan Bahasa Inggris.
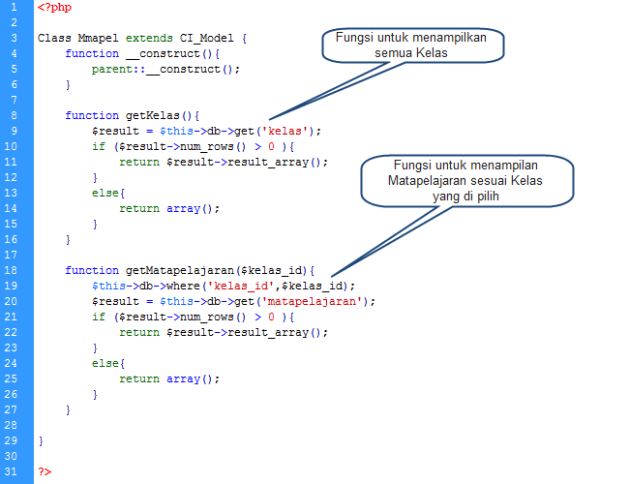
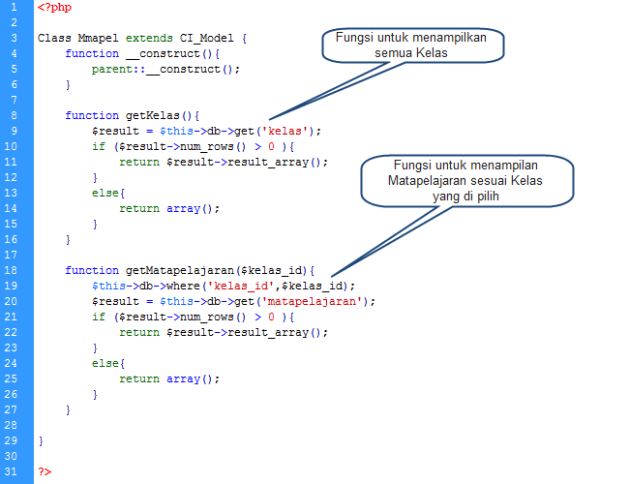
Kemudian Buat Sebuah model dengan nama Mmapel, berikut Kode dan penjelasannya

Setelah model di buat, lanjut buat sebuah controller dengan nama mapel berikut kode dan penjelasannya

Langkah terahir adalah buat sebuah file dengan nama
tambah_mapel.php kemudia letakkan di folder views pada application anda, berikut kode dan penjelasannya

Anda tidak usah mengetikkan semua code yang tertera di atas, saya
sudah menyediakan filenya tinggal di download, dan silahkan di coba…
Saya sertakan 4 file :
mapel.php(Controller),
mmapel.php(Model),
tambah_mapel.php(View),
db2combobox_ajax.sql(Database).
sumber : https://dokumenary.wordpress.com/2012/01/20/ajax-2-combobox-saling-berhubungan-pada-codeigniter/