<html>
<head>
<title>Kunyatakan Cinta <3 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="http://www.javascriptbank.com/" />
<meta name="distribution" content="Global" />
<meta name="copyright" content="JavaScriptBank.com" />
<script type="text/javascript">
fl=1
function f1()
{
alert("Makasih yaaa... tolong kirim sms ke aku yaa... ")}
function f(){
if(fl==1)
{
Bn.style.top=90
Bn.style.left=500
fl=2
}
else if(fl==2)
{
Bn.style.top=90
Bn.style.left=50
fl=3
}
else if(fl==3)
{
Bn.style.top=235
Bn.style.left=360
fl=1
}
}
</script>
<style type="text/css">
<!--
body {
background-color: #00FFFF;
}
.style1 {
color: #000000;
font-size: 24px;
}
.style2 {color: #000000; font-size: 18px; }
.style3 {
color: #FF00FF;
font-weight: bold;
font-size: 24px;
}
-->
</style></head>
<body>
<div id="By" style="position:absolute; left:615px; top:380px; width:50px;height:198px;">
<input type="button" value=" YES " onClick="f1()" />
</div>
<div ID="Bn" style="position:absolute; left:688px; top:380px; width:210px; height:210px;">
<input name="button" type="button" onMouseOver="f()" value=" NO " />
</div>
<p align="center" class="style1">WAJAHMU BAGAI SINAR REMBULAN YANG MENYINARI HATIKU *_*</p>
<hr> <hr>
<p align="center" class="style2">Sejak Pertama Mengenalmu,batapa senang hatiku..!!</p>
<p align="center" class="style2">Tapi rasaku ini t' pernah sampai kehatimu dengan nyali dan lisan yang kupunya</p>
<p align="center" class="style2">Dan sebenarnya rasa ini t' pernah bohong untuk memungkiri semua ini</p>
<p
align="center" class="style2">Dari itu kutempuh kuliah design web
untuk menyuntikan script ini kelubuk hatimu </p>
<p align="center" class="style2">Sekarang waktunya kusampaikan itu...</p>
<div align="center" class="style3">MAUKAH KAU JADI KEKASIH HATIKU ?????
</div>
<p class="style1"> </p>
<p> </p>
</BODY>
</html>
nah
cara nya, buka notepad,copy script ini,paste ke notepad,terus simpan dg
"format.html" tanpa tanda petik,simpan.terus buka dimana anda simpan
file tadi,klik dua kali.
Catatan script saat kuCoding dan mengalami kesulitan. Kubagikan semoga orang lain lebih mudah
Jumat, 21 Desember 2012
Senin, 26 November 2012
10.1.3.2. Database Character Set and Collation
Every database has a database character set and a database
collation. The
All database options are stored in a text file named
The
Example:
The database character set and collation are used as default
values for table definitions if the table character set and
collation are not specified in
The character set and collation for the default database can be determined from the values of the
CREATE DATABASE
and ALTER DATABASE statements
have optional clauses for specifying the database character
set and collation:
CREATE DATABASEThe keyworddb_name[[DEFAULT] CHARACTER SETcharset_name] [[DEFAULT] COLLATEcollation_name] ALTER DATABASEdb_name[[DEFAULT] CHARACTER SETcharset_name] [[DEFAULT] COLLATEcollation_name]
SCHEMA can be used instead of
DATABASE.
All database options are stored in a text file named
db.opt that can be found in the database
directory.
The
CHARACTER SET and
COLLATE clauses make it possible to create
databases with different character sets and collations on the
same MySQL server.
Example:
CREATE DATABASE db_name CHARACTER SET latin1 COLLATE latin1_swedish_ci;
MySQL chooses the database character set and database
collation in the following manner:
-
If both
CHARACTER SETandXCOLLATEare specified, character setYXand collationYare used. -
If
CHARACTER SETis specified withoutXCOLLATE, character setXand its default collation are used. To see the default collation for each character set, use theSHOW COLLATIONstatement. -
If
COLLATEis specified withoutYCHARACTER SET, the character set associated withYand collationYare used. - Otherwise, the server character set and server collation are used.
CREATE
TABLE statements. The database character set also is
used by LOAD DATA
INFILE. The character set and collation have no
other purposes.
The character set and collation for the default database can be determined from the values of the
character_set_database and
collation_database system
variables. The server sets these variables whenever the
default database changes. If there is no default database, the
variables have the same value as the corresponding
server-level system variables,
character_set_server and
collation_server.
Copyright © 1997, 2012, Oracle and/or its affiliates. All
rights reserved.
Legal Notices
Kamis, 06 September 2012
SQL : Query menggunakan SELECT CASE dan COALESCE di SQL Server
Perintah COALESCE di SQL Server hampir mirip dengan perintah SELECT CASE, hanya saja sintak penulisannya yang berbeda.
Contoh :Anggaplah kita memiliki sebuah tabel (nama : ‘table_1‘) sebagai berikut :
id | Nama | Jabatan
————————————
1 | Sisca | Programmer
2 | Andi | NULL
3 | Budi | Developer
4 | Arifin | Developer
5 | Ana | Administrasi
6 | Rizal | NULL
————————————
Selanjutnya kita ingin menampilkan data tersebut diatas, dimana data yang jabatannya ‘NULL‘ akan kita tampilkan menjadi ‘Belum Ditetapkan‘. Kita bisa membuat query dengan menggunakan perintah SELECT CASE :
SELECT nama, CASE WHEN jabatan IS NULLTHEN ‘Belum Ditetapkan’
ELSE jabatan
END AS jabatan
FROM Table_1
Hasil yang sama akan kita dapatkan pada query dengan menggunakan perintah COALESCE, hanya sintaknya saja yang berbeda.
SELECT nama, COALESCE (Jabatan, Jabatan, ‘Belum Ditetapkan’) AS Jabatan FROM Table_1Semoga bermanfaat
***
Selasa, 28 Agustus 2012
Membuat link dalam satu halaman
S
Link
dalam satu halaman ini biasanya disebut dengan anchor link. Kita bisa
mengarahkan link tersebut ke atas,ke tengah atau ke bawah. Biasanya
digunakan untuk postingan yang panjang dengan sub-sub halaman atau
menggunakan beberapa bab.
Sesuai dengan namanya (Anchor link)
untuk membuat link ini kita butuh yang namanya anchor name dan juga
link name. Untuk lebih jelasnya mari kita sama-sama mencoba.
- Pertama kita buat dulu anchor name:
<A NAME="BAB 1"> BAB 1 </A>
Pada
anchor name inilah nantinya link kita akan mengarah,tepatnya satu baris
di bawah tempat kita meletakkannya. Sebagai contoh anchor name ini akan
saya letakkan tepat dibawah judul postingan ini.
Sebagai catatan untuk tulisan BAB 1 yang berwarna merah boleh diganti dengan tulisan apa saja,sedang BAB 1 yang berwarna biru boleh dihilangkan.
- Kedua yang harus kita buat adalah link name:
<a href="#BAB 1"> kembali ke atas</a>
Link
name ini kita gunakan untuk mengarahkan di mana anchor name tadi
diletakkan,dan sebagai contoh link name ini akan saya letakkan di bawah
postingan.
Catatan
lagiii...: Untuk tulisan BAB 1 pada link name harus sama dengan anchor
name.Untuk tulisan kembali ke atas boleh dirubah dengan kata apa
saja,asal bukan kata-kata yang jorok  .
.
Misal:
Kembali ke atas, ketengah atau bawah karena fungsinya untuk keterangan
saja. Untuk melihat hasilnya silahkan klik Kembali ke atas.
kembali ke atassumber : http://activekita.blogspot.com/2009/09/membuat-link-dalam-satu-halaman-blog.html
Selasa, 17 Juli 2012
Pembuatan Auto Complete sebagai Pengganti Dropdown pada ASP .Net dengan C# menggunakan JQuery dengan plugin jquery.autocomplete
Tapi sebenarnya menggunakan prinsip yang sederhana. Cuma, melibatkan begitu banyak komponen untuk hal yang se-sederhana, sehingga kelihatannya saja begitu rumit :“Implementasi Pembuatan Auto Complete sebagai Pengganti Dropdown pada ASP .Net dengan C# menggunakan JQuery dengan plugin jquery.autocomplete dengan Pengambilan Data dari Oracle menggunakan prinsip Ajax”
1. ASP .Net sebagai framework dari web yang akan kita buat.
2. C# / C Sharp, sebuah bahasa pemrograman yang merupakan pengembangan dari C, sebagai Code Bedind. Sebaiknya untuk C# dan ASP .Net kita menggunakan editor Visual Studio .Net. Selain itu ada versi Visual Studio Express yang sifatnya gratis. Untuk dasar bisa dilihat di http://ilmukomputer.org/2009/03/11/aspnet/.
3. Oracle, sebagai database yang dikhususkan untuk kelas enterprise. Ada juga Oracle XE yang bisa kita pakai secara gratis.
4. IIS, sebagai web server. Ada di windows xp profesional, kita cuma perlu mengaktifkan. Lakukan setting sehingga siap untuk melakukan koneksi antara .Net yang kita buat dengan database di Oracle.
5. JQuery, sebuah framework untuk java script. Dengan menggunakan ini, kita bisa menambah fungsionalitas pada web dengan kode yang lebih sederhana. JQuery akan ditempatkan di ASP .Net agar bisa berjalan dari sisi client.
6. jquery.autocomplete adalah plugin untuk JQuery khusus untuk menampilkan suggestion/ pilihan kepada user apabila mengetikan sebuah input pada text box. Pada contoh ini kita akan menampilkan pilihan yang berasal dari database. Sehingga web akan berjalan cepat apalagi jika data pilihan ada cukup banyak, dengan menggunakan prinsip ajax. Yaitu cuma mengirim data yang saat itu dibutuhkan oleh client, tanpa mengambil ulang halaman web secara keseluruhan.
Langkah Pembuatannya:
1. Siapkan Server, sehingga bisa melakukan koneksi dengan database. Scheme yang akan kita gunakan adalah SCOTT, yang seharusnya sudah ada di oracle sebagai sample. Sedangkan tabelnya adalah EMP.
2. Siapkan library yang dibutuhkan, yaitu jquery dan jquery.autocomplete, tempatkan misalkan di folder /scripts
3. Buat halaman asp .net, yaitu page.aspx. Buat komponen yang dibutuhkan, misalkan Text Box. Tempatkan CSS untuk tampilan jquery nantinya disini.
4. Buat code behind-nya, yaitu page.aspx.cs. Berikan perintah sesuai dengan event yang dilakukan di halaman aspx. Tambahkan juga pemanggilan JQuery dan binding/ penggabungan dengan komponen text box-nya.
5. Buat halaman yang akan dipanggil saat client meminta data dari database. Dalam hal ini jq.aspx dan jq.aspx.cs misalkan di folder scripts.
6. Lakukan percobaan dengan mengetikan satu huruf pada text box. Seharusnya akan ada gambar animasi yang menunjukkan bahwa data sedang diambil, kemudian di bawahnya akan keluar pilihan sesuai dengan huruf tadi untuk dipilih ditempatkan di text box.
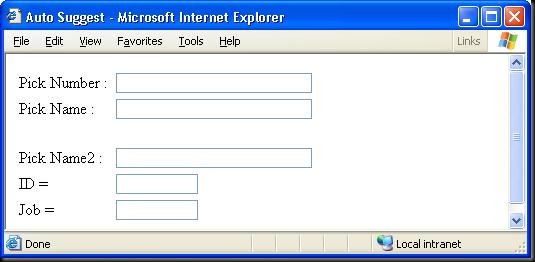
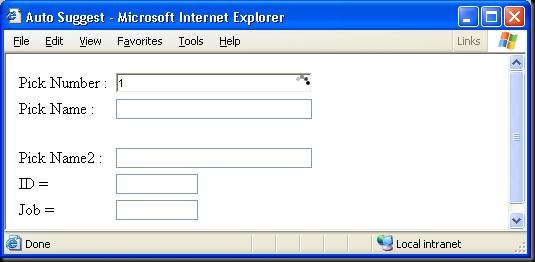
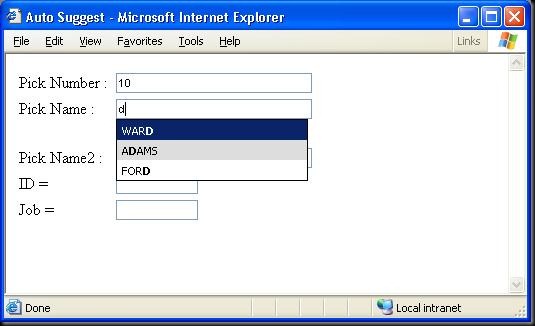
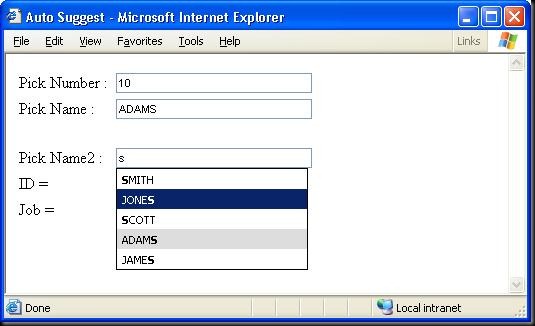
Tampilan:
Pada contoh ini ada tiga buah jenis parameter dengan implementasinya:
1. Pemilihan nomor.
2. Pemilihan nama, yang akan mengembalikan nama yang dipilih.Create_Completer(this, "edt_number", "param=0");
Create_Completer(this, "edt_name", "param=1");3. Pemilihan nama, yang kemudian akan mengembalikan nama yang dipilih, kemudian empno dan job ke textbox yang lain.
Create_Completer(this, "edt_name2", new string[] { "edt_id", "edt_job" }, "param=2");
Source Code:
1. page.aspx
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="page.aspx.cs" Inherits="_Default" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4:
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head runat="server">
7: <title>Auto Suggest</title>
8: <style type="text/css">
9: .ac_odd {background:#dddddd;}
10: .ac_results { padding: 0px; border: 1px solid black; background-color: white; overflow: hidden; z-index: 99999; }
11: .ac_results ul { width: 100%; list-style-position: outside; list-style: none; padding: 0; margin: 0; }
12: .ac_results li { margin: 0px; padding: 2px 5px; cursor: default; display: block; font: menu; font-size:12px; line-height: 16px; overflow: hidden; }
13: .ac_loading { background:url(loader.gif) right no-repeat; }
14: .ac_over { background-color: #0A246A; color: white; }
15: </style>
16: </head>
17: <body>
18:
19: <form id="form1" runat="server">
20: <table width="100%" >
21: <tr><td>Pick Number : </td><td width="80%"><asp:TextBox Visible="true" ID="edt_number" runat="server" Font-Size="8pt" Width="50%" MaxLength="150" /></td></tr>
22: <tr><td>Pick Name : </td><td><asp:TextBox Visible="true" ID="edt_name" runat="server" Font-Size="8pt" Width="50%" MaxLength="150" /></td></tr>
23: <tr><td> </td></tr>
24: <tr><td>Pick Name2 : </td><td><asp:TextBox Visible="true" ID="edt_name2" runat="server" Font-Size="8pt" Width="50%" MaxLength="150" /> </td></tr>
25: <tr><td>ID = </td><td><asp:TextBox Visible="true" ID="edt_id" runat="server" Font-Size="8pt" Width="20%" MaxLength="20" /> </td></tr>
26: <tr><td>Job = </td><td><asp:TextBox Visible="true" ID="edt_job" runat="server" Font-Size="8pt" Width="20%" MaxLength="20" /> </td></tr>
27: </table>
28: </form>
29: </body>
30: </html>
2. page.aspx.cs
1: using System;
2: using System.Web.UI;
3: using System.Collections;
4: public partial class _Default : System.Web.UI.Page
5: {
6: protected void Page_Load(object sender, EventArgs e)
7: {
8:
9: if (!IsPostBack)
10: {
11: string include_jq = "<script type='text/javascript' language='javascript' src='scripts/jquery.js'></script>"
12: + "<script type='text/javascript' language='javascript' src='scripts/jquery.autocomplete.js'></script>";
13: Page.ClientScript.RegisterStartupScript(this.GetType(), "onload", include_jq);
14: Create_Completer(this, "edt_number", "param=0");
15: Create_Completer(this, "edt_name", "param=1");
16: Create_Completer(this, "edt_name2", new string[] { "edt_id", "edt_job" }, "param=2");
17: }
18: }
19: public Boolean Create_Completer(Control pages, string input, string param)
20: {
21: return Create_Completer(pages, input, new string[] { }, param);
22: }
23: public Boolean Create_Completer(Control pages, string input, string[] result, string param)
24: {
25: string cid = "", chje = "", ctarif = "";
26: string jq_data = "scripts/jq.aspx?"+param;
27: string comp_result = "";
28:
29: try
30: {
31: cid = pages.FindControl(input).ClientID;
32: }
33: catch (Exception ex) { }
34: int i = 1;
35:
36: foreach (string cresult in result)
37: {
38: string comp = "";
39: try
40: {
41: comp = pages.FindControl(cresult).ClientID;
42: }
43: catch (Exception ex) { }
44: comp_result += " $(\"#" + comp + "\").val(data[" + i + "]); ";
45: i++;
46: }
47: string jq_script = "<script type='text/javascript'>"
48: + "$().ready(function() { "
49: + "$(\"#" + cid + "\").autocomplete(\"" + jq_data + "\", "
50: + "{ mustMatch:1, matchContains:1,maxItemsToShow:15 }); ";
51: if (result.Length > 1)
52: {
53: jq_script += "$(\"#" + cid + "\").result(function(event, data, formatted) { "
54: + " if (data) "
55: + comp_result
56: + "}); ";
57: }
58: jq_script += "});"
59: + "</script>";
60: pages.Page.ClientScript.RegisterStartupScript(pages.GetType(), "onload" + input, jq_script);
61: return true;
62: }
63: }
3. jq.aspx
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="jq.aspx.cs" Inherits="auto_suggest_jq" %>
4. jq.aspx.cs
1: using System;
2: using System.Collections.Generic;
3: using System.Data.OracleClient;
4: public partial class auto_suggest_jq : System.Web.UI.Page
5: {
6: OraConn OC = new OraConn();
7: protected void Page_Load(object sender, EventArgs e)
8: {
9: string q = Request.QueryString["q"] ?? string.Empty;
10: string param = Request.QueryString["param"] ?? string.Empty;
11:
12: string respons = "", qry = "";
13:
14: switch (param)
15: {
16: case "0":
17: qry = "select rownum from scott.emp ";
18: break;
19: case "1":
20: qry = "select ename from scott.emp where lower(ename) like '%" + q + "%' AND rownum <= 15";
21: break;
22: case "2":
23: qry = "select ename, empno, job from scott.emp where lower(ename) like '%" + q + "%' AND rownum <= 15";
24: break;
25: default:
26: qry = "select 'Not Available' from scott.emp where rownum <= 1 ";
27: break;
28: }
29: respons = Get_Query(qry);
30: Response.Write(respons);
31: }
32:
33: public string Get_Query(string q_maintain)
34: {
35: OracleConnection conn = OC.OracleConn();
36: OracleCommand cmd = conn.CreateCommand();
37: cmd.CommandText = q_maintain;
38: OracleDataReader rdr = cmd.ExecuteReader();
39: string result = "";
40: while (rdr.Read())
41: {
42: for (int i = 0; i < rdr.FieldCount; i++)
43: {
44: if (i == 0) result += rdr[i].ToString();
45: else result += ("|" + rdr[i].ToString());
46: }
47: result += Environment.NewLine;
48: }
49: return result;
50: }
51: }
sumber : http://om4gus.blogspot.com/2009/06/autocomplete-di-asp-net-dengan-jquery.html
Minggu, 15 Juli 2012
Mengubah Authentication Mode SQL Server 2005 Express dari Windows Authentication ke Mixed Mode
Mengubah Authentication Mode SQL Server 2005 Express dari Windows Authentication ke Mixed Mode
Jika
sewaktu Anda menginstall Visual Studio 2005 secara default, maka SQL
Server 2005 akan ikut terinstall juga. Authentication yang digunakan
untuk login / connect ke database SQL Server adalah Windows
Authentication (hanya username yang terdaftar ke komputer tersebut yang
dapat melakukan koneksi ke database), sebaiknya Anda menggunakan Mixed
Mode sehingga dapat melakukan authentication berdasarkan Windows
Authentication ataupun SQL Server Authentication, berikut cara merubah
metode otentikasi untuk melakukan koneksi ke SQL Server 2005 Express.
Namun sebelumnya Anda sudah harus meng-install SQL Management Studio
Express (SMSE), cara instalasi dan download file disini (dalam proses).
1. Setelah Anda selesai melakukan instalasi SMSE, buka aplikasi SMSE. Berikut tampilan awalnya

Cara membuka aplikasi SMSE:
· klik Start > All Programs > Microsoft SQL Server 2005 > klik SQL Server Management Studio Express, berikut tampilan awalnya.
2. Untuk melakukan login pertama kali silahkan menggunakan Windows Authentication
Server type: Database Engine
Server
name: .\SQLExpress (titik (.) merupakan lokasi server
dalam hal ini "titik" menandakan "local" atau komputer itu sendiri,
sedangkan SQLExpress merupakan nama instance) Biarkan secara default
jika Anda pertama kali install yang terpenting instancenya "SQLExpress"
Authentication: Windows Authentication

3. Klik kanan pada instance SQLExpress kemudian klik properties.

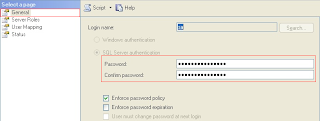
4. Pada pilihan Select a page, klik Security, kemudian pada sisi kanan Server authentication > silahkan pilih SQL Server and Windows Authentication mode kemudian klik tombol OK

Akan muncul pesan informasi, klik tombol OK.

5. Sekarang kita harus melakukan pengaturan untuk memberikan izin login default user "sa". Klik tanda + (tambah) pada node Security > Login > sa > klik kanan kemudian klik Properties.

6. Pada Select a page pilih Status, kemudian pada Login: pilih Enabled

Kemudian
lakukan perubahan password login untuk user "sa" agar nantinya bisa
menggunakan login SQL Server Authentication. Pilih General, kemudian
masukan password yang Anda inginkan untuk login.

7. Tutup SMSE, kemudian buka kembali. Sekarang ganti Authentication menjadi SQL Server Authentication, masukan Login: sa dan Password: sesuai dengan yang Anda buat sebelumnya, klik tombol Connect.

8. Sekarang Anda sudah berhasil login menggunakan SQL Server Authentication
~ Semoga Bermanfaat ~
Sumber : http://learningisnice.blogspot.com/2010/10/mengubah-authentication-mode-sql-server.html
Sumber : http://learningisnice.blogspot.com/2010/10/mengubah-authentication-mode-sql-server.html
Kamis, 28 Juni 2012
Validasi Form pada ASP.Net dengan Validation Contron - Bagian 1
Tulisan ini sengaja saya pecah biar tidak terlalu panjang
Pada saat kita membuat suatu form inputan di ASP.NET, sebelum mengirimkan/post value dari form tersebut ke server, terkadang kita perlu untuk melakukan validasi terlebih dahulu dari value yang ada. Misal apakah suatu field yang tidak boleh kosong, valuenya null atau tidak. Atau apakah nilai yang dimasukan sesuai dengan range yang kita tentukan. Apakah email address sudah benar formatnya, dll.
Jika kita mendevelop halaman ASP.NET kita dengan Visual studio, maka tugas kita untuk memvalidasi halaman akan menjadi sangat mudah. Caranya adalah dengan memanfaatkan Validation Control. Biarkan Validation Control yang melakukan validasinya, kita cukup memasukkan parameter yang harus dicontrol.
Validasi yang dilakukan oleh validation control dilakukan di client side, akan tetapi hasilnya tetap dikirim ke server dengan tujuan untuk memastikan hasilnya benar-benar akurat, tentunya dengan alasan security juga. Untuk hal ini supaya aman kita juga bisa memberikan perintah supaya browser menjalankan validation control di sisi server.
Ada 6 jenis Validation control yang bisa kita perbudak manfaatkan, antara lain:
1. RequiredFieldValidation Control
Control ini adalah control validasi yang paling sering dipakai. Control ini digunakan untuk memvalidasi bahwa suatu field yang tidak boleh dikosongkan nilainya tidak kosong.
2. CompareValidator Control
Digunakan untuk membandingkan nilai dari field dengan nilai yang kita tentukan dalam program atau field lainya.
3.RangeValidator Control
Digunakan untuk mengecek apakah nilai dari field yang divalidasi berada dalam range yang telah kita tentukan.
4. RegularExpressionValidator Control
Digunakan untuk mengecek format dari suatu field. Bisa digunakan untuk cek format kode pos, telepone, email, dsb.
5. CustomValidator Control
Digunakan untuk fungsi yang dapat dicustomize atau fungsi validasi yang dibuat sendiri.
6. ValidationSummary Control
Digunakan untuk menampilkan pesan error dari semua validasi yang ada di satu halaman web.
1. RequiredFieldValidation Control
Control ini adalah control validasi yang paling sering dipakai. Control ini digunakan untuk memvalidasi bahwa suatu field yang tidak boleh dikosongkan nilainya tidak kosong.
2. CompareValidator Control
Digunakan untuk membandingkan nilai dari field dengan nilai yang kita tentukan dalam program atau field lainya.
3.RangeValidator Control
Digunakan untuk mengecek apakah nilai dari field yang divalidasi berada dalam range yang telah kita tentukan.
4. RegularExpressionValidator Control
Digunakan untuk mengecek format dari suatu field. Bisa digunakan untuk cek format kode pos, telepone, email, dsb.
5. CustomValidator Control
Digunakan untuk fungsi yang dapat dicustomize atau fungsi validasi yang dibuat sendiri.
6. ValidationSummary Control
Digunakan untuk menampilkan pesan error dari semua validasi yang ada di satu halaman web.
Mengenai bagaimana cara menggunakan validation Control ini, properti dan method apa saja yang perlu diperhatikan, tunggu saja bagian ke II…
sumber : http://bagbigbug.com/techno/validasi-form-aspnet-dengan-validation-control-part-i
sumber : http://bagbigbug.com/techno/validasi-form-aspnet-dengan-validation-control-part-i
Sabtu, 19 Mei 2012
Auto BackUp MySQL Database
Suatu hal yang penting untuk melakukan backup database hosting anda.
Tujuannya adalah untuk berjaga-jaga kalau terjadi masalah dengan website anda, seperti:
Tentunya anda harus melakukan backup secara rutin terhadap database anda, kalau tidak backup yang anda punya sudah tidak update lagi. Sebagai contoh, jika anda melakukan backup setiap 1bulan sekali, maka jika terjadi bencana pada database anda, data pada tanggal backup terakhir sampai tanggal terjadi bencana akan hilang. Dalam kasus anda melakukan backup setiap 1bulan, maka kemungkinan data selama 30 hari bisa hilang.
Tujuannya adalah untuk berjaga-jaga kalau terjadi masalah dengan website anda, seperti:
- Diserang oleh hacker
- Hosting anda suspend
- Dan error karena kesalahan anda sendiri
Tentunya anda harus melakukan backup secara rutin terhadap database anda, kalau tidak backup yang anda punya sudah tidak update lagi. Sebagai contoh, jika anda melakukan backup setiap 1bulan sekali, maka jika terjadi bencana pada database anda, data pada tanggal backup terakhir sampai tanggal terjadi bencana akan hilang. Dalam kasus anda melakukan backup setiap 1bulan, maka kemungkinan data selama 30 hari bisa hilang.
Kamis, 17 Mei 2012
Membuat Link Window PopUP Tampil Di Tengah Layar
Ketika anda membuat postingan adakalanya anda perlu menyisip kan sebuah
link pada postingan anda.Dan saya yakin setiap blogger pastinya sudah
tau bagai mana cara membuat link tersebut,karena membuat link merupakan
bagian dari keharusan yang anda kuasai dalam dunia per blogan (Dunia
Tukang blog).Tapi bagai manakah jika anda ingin menampilkan Window Popup
ketika anda klik link tersebut tampil di tengah layar monitor? Jika
anda ingin membuat nya ikuti langkah langkah di bawah ini :
1. Silahkan login ke blogger dengan ID anda.
2. Pilih Design/rancang .
3. Pilih Edit HTML .
4. Backup terlebih dahulu templete anda , klik pada tulisan Download Full Template
5.Cari Kode seperti di bawah ini (Gunakan Ctrl+F untuk mencari kode).
]]></b:skin>
6. Copy kode dibawah ini, lalu pastekan di bawah kode tadi.
<script language="javascript">
var win = null;
function NewWindow(mypage,myname,w,h,scroll){
LeftPosition = (screen.width) ? (screen.width-w)/2 : 0;
TopPosition = (screen.height) ? (screen.height-h)/2 : 0;
settings =
'height='+h+',width='+w+',top='+TopPosition+',left='+LeftPosition+',scrollbars='+scroll+',resizable'
win = window.open(mypage,myname,settings)
}
</script>
1. Silahkan login ke blogger dengan ID anda.
2. Pilih Design/rancang .
3. Pilih Edit HTML .
4. Backup terlebih dahulu templete anda , klik pada tulisan Download Full Template
5.Cari Kode seperti di bawah ini (Gunakan Ctrl+F untuk mencari kode).
]]></b:skin>
6. Copy kode dibawah ini, lalu pastekan di bawah kode tadi.
<script language="javascript">
var win = null;
function NewWindow(mypage,myname,w,h,scroll){
LeftPosition = (screen.width) ? (screen.width-w)/2 : 0;
TopPosition = (screen.height) ? (screen.height-h)/2 : 0;
settings =
'height='+h+',width='+w+',top='+TopPosition+',left='+LeftPosition+',scrollbars='+scroll+',resizable'
win = window.open(mypage,myname,settings)
}
</script>
Rabu, 16 Mei 2012
Display data from mysql into combobox in PHP
For very beginners It is not easier to display data from required
mysql table into combobox in PHP. Again after call any javascript
function from that control’s onClick which will submit the page, always
display only first or last data into combobox as well as it takes same
value as input which bother developers. So in php there is easier way to
handle such a problem. I have a table named casa_session from where I
have to display session_title into select field. The codes are follows:
<? include(“connection.php”) ?>
<TR HEIGHT=”25″>
<TD colspan=”2″>Semester</TD>
<TD>
<select name=”salSemesterID” onClick=”submitCboSemester();”>
<?php
$query_disp=”SELECT * FROM casa_semester order by semester_id asc”;
$result_disp = mysql_query($query_disp, $conn);
while($query_data = mysql_fetch_array($result_disp))
{
?>
<option value=”<? echo $query_data['semester_id']; ?>”<?php if ($query_data['semester_id']==$_POST['salSemesterID']) {?>selected<? } ?>><? echo $query_data['name']; ?></option>
<? } ?>
</select>
</TD>
Sumber : http://afruj.wordpress.com/2008/06/26/display-data-from-mysql-into-combobox-in-php/
<? include(“connection.php”) ?>
<TR HEIGHT=”25″>
<TD colspan=”2″>Semester</TD>
<TD>
<select name=”salSemesterID” onClick=”submitCboSemester();”>
<?php
$query_disp=”SELECT * FROM casa_semester order by semester_id asc”;
$result_disp = mysql_query($query_disp, $conn);
while($query_data = mysql_fetch_array($result_disp))
{
?>
<option value=”<? echo $query_data['semester_id']; ?>”<?php if ($query_data['semester_id']==$_POST['salSemesterID']) {?>selected<? } ?>><? echo $query_data['name']; ?></option>
<? } ?>
</select>
</TD>
Sumber : http://afruj.wordpress.com/2008/06/26/display-data-from-mysql-into-combobox-in-php/
Class & ID Selector CSS
Masih ingat kan pada pelajaran syntax CSS bagian pertama yang di tulis adalah selector. Pada contoh-contoh di pelajaran sebelumnya, anda melihat penggunaan tag HTML sebagai selector.
Misalkan anda membuat kode CSS untuk tag <h1>. Sekarang bagaimana jika anda ingin memformat tag <h1> dengan warna / property berbeda? Misalkan, anda ingin tag <h1> di kolom kiri berwarna biru sementara tag <h1> di kolom tengah berwarna hitam.
Untuk kasus seperti ini, anda bisa menggunakan Class selector dan ID selector.
Class Selector
Class selector adalah penggabungan beberapa properties yang digunakan lebih dari satu kali.Cara penulisan Class Selector:
.nama-class {property:value;}Untuk menempelkan class ke dalam tag HTML:
taghtml.nama-class {Property:value;}Perhatikan tanda titik di setiap awal nama Class. Jika anda ingin menggunakan class selector di luar kode HTML anda menggunakan tag <div class=nama-class> dan di akhiri dengan tag </div>.
Contoh:
Penulisan kode CSS:
.tengah {text-align:center;}Pemakaian kode CSS
p.tengah {color:red;}
h1.kiri {color:blue;}
h1.tengah {color:black;}
<div class=tengah>
<p>Teks tengah akan berwarna merah.</p>
<h1 > Tag H1 tengah akan berwarna hitam</h1>
</div>
<h1 class=kiri>Tag H1 kiri akan berwarna biru</h1>
Selasa, 15 Mei 2012
PHP str_replace() Function
Definition and Usage
The str_replace() function replaces some characters with some other characters in a string.
This function works by the following rules:
- If the string to be searched is an array, it returns an array
- If the string to be searched is an array, find and replace is performed with every array element
- If both find and replace are arrays, and replace has fewer elements than find, an empty string will be used as replace
- If find is an array and replace is a string, the replace string will be used for every find value
Syntax
str_replace(find,replace,string,count)
jQuery Print Area
jquerynya di sini :
http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js
pluginsnya di sini :
http://plugins.jquery.com/project/PrintArea
(save as .js aja)
| <script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="printarea.js"></script> <script> $(document).ready(function(){ $("#tombolnya").click(function(){ $("#kartunya").printArea(); }); }); </script> <div id="kartunya"> Nama : .... <br> Jenis Kelamin : .... <br> Foto : .... <br> Alamat : .... <br> </div> <input type='button' id='tombolnya' value='print atasnya ini'> |
atau klo pengen lebih gaul, export on the fly ke pdf aja...
tar nongolnya bentuk pdf, tinggal pincit tombol print aja ^^
http://www.fpdf.org/
(tinggal tambahin ke requirement aplikasi, install acrobat reader klo mau print)
Senin, 14 Mei 2012
Membuat Script PHP untuk Rekap Data dari Data Mentah
Pada artikel kali ini akan dibahas mengenai cara membuat script
untuk menghasilkan rekap data, yang semula berasal dari data mentah
MySQL. Script ini dibuat dengan PHP.
Sebagai studi kasus, kita akan mengambil data tentang mahasiswa. Adapun struktur tabel untuk menyimpan data mahasiswa ini adalah sebagai berikut:
dan
Adapun sampel data untuk tabel mahasiswa adalah:
Dalam data di atas, terdapat 26 data mahasiswa yang terdiri dari
beberapa tahun angkatan, yaitu Angkatan 97, 98 dan 99, yang tersebar di
setiap jurusan. Jurusan apa saja yang ada? ini dia data untuk tabel
Jurusan:
Nah.. rekap yang akan dibuat adalah menampilkan jumlah mahasiswa per
angkatan dan per tahun angkatan, serta jumlah mahasiswa untuk per
jurusan. Perhatikan output dari rekap berikut ini:

Sebagai studi kasus, kita akan mengambil data tentang mahasiswa. Adapun struktur tabel untuk menyimpan data mahasiswa ini adalah sebagai berikut:
1.CREATE TABLE mahasiswa (2.nim varchar(8),3.namaMhs varchar(20),4.PRIMARY KEY (nim)5.)1.CREATE TABLE jurusan (2.kodeJurusan varchar(3),3.namaJurusan varchar(10),4.PRIMARY KEY (kodeJurusan)5.)01.insert into mahasiswa values02.('M0197001', 'A'),03.('M0197002', 'B'),04.('M0197003', 'C'),05.('M0197004', 'D'),06.('M0198001', 'E'),07.('M0198002', 'F'),08.('M0199001', 'G'),09.('M0199002', 'H'),10.('M0199003', 'I'),11.('M0297001', 'J'),12.('M0297002', 'K'),13.('M0297003', 'L'),14.('M0298001', 'M'),15.('M0298002', 'N'),16.('M0298003', 'O'),17.('M0298004', 'P'),18.('M0298005', 'Q'),19.('M0299001', 'R'),20.('M0299002', 'S'),21.('M0299003', 'T'),22.('M0397001', 'U'),23.('M0397002', 'V'),24.('M0398001', 'W'),25.('M0398002', 'X'),26.('M0399001', 'Y'),27.('M0399002', 'Z');1.insert into jurusan values2.('M01', 'Matematika'),3.('M02', 'Fisika'),4.('M03', 'Kimia');Minggu, 13 Mei 2012
Mengapitalkan Isian dengan jQuery
<script type="text/javascript"
src="jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("input").keyup(function(e) {
var isi = $(e.target).val();
$(e.target).val(isi.toUpperCase());
});
});
</script>
Sumber : http://ingatscript.blogspot.com/
src="jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("input").keyup(function(e) {
var isi = $(e.target).val();
$(e.target).val(isi.toUpperCase());
});
});
</script>
Sumber : http://ingatscript.blogspot.com/
PHP For Each Loop
We have an associative array that stores the names of people in our
company as the keys with the values being their age. We want
to know how old everyone is at work so we use a Foreach loop to print
out everyone's name and age.
PHP Code:
$employeeAges;
$employeeAges["Lisa"] = "28";
$employeeAges["Jack"] = "16";
$employeeAges["Ryan"] = "35";
$employeeAges["Rachel"] = "46";
$employeeAges["Grace"] = "34";
foreach( $employeeAges as $key => $value){
echo "Name: $key, Age: $value <br />";
}
Display:
Name: Lisa, Age: 28
Name: Jack, Age: 16
Name: Ryan, Age: 35
Name: Rachel, Age: 46
Name: Grace, Age: 34
The syntax of the foreach statement is a little strange, so let's talk about it some.Name: Jack, Age: 16
Name: Ryan, Age: 35
Name: Rachel, Age: 46
Name: Grace, Age: 34
Converting a String to Upper Case - strtoupper
The strtoupper function takes one argument, the string you want converted to upper case and returns
the converted string. Only letters of the alphabet are changed, numbers will remain the same.
A more technical reason would be to convert two strings you are comparing to see if they are equal. By converting them to the same capitalization you remove the possibility that they won't match simply because of different capitalizations.
PHP Code:
$originalString = "String Capitalization 1234";
$upperCase = strtoupper($originalString);
echo "Old string - $originalString <br />";
echo "New String - $upperCase";
Display:
Old string - String Capitalization 1234
New String - STRING CAPITALIZATION 1234
One might use this function to increase emphasis of a important point or in a title. Another time it might be
used with a font that looks very nice with all caps to fit the style of the web page design.New String - STRING CAPITALIZATION 1234
A more technical reason would be to convert two strings you are comparing to see if they are equal. By converting them to the same capitalization you remove the possibility that they won't match simply because of different capitalizations.
PHP - String Explode
The PHP function explode lets you take a string and blow it up into smaller pieces. For example,
if you had a sentence you could ask explode to use the sentence's spaces " " as dynamite and it would blow
up the sentence into separate words, which would be stored in an array. The sentence "Hello, I would like to lose weight." would
look like this after explode got done with it:
- Hello,
- I
- would
- like
- to
- lose
- weight.
The explode Function
The first argument that explode takes is the delimiter (our dynamite) which is used to blow up the second argument, the original string. explode returns an array of string pieces from the original and they are numbered in order, starting from 0. Lets take a phone number in the form ###-###-#### and use a hyphen "-" as our dynamite to split the string into three separate chunks.PHP Code:
$rawPhoneNumber = "800-555-5555"; $phoneChunks = explode("-", $rawPhoneNumber); echo "Raw Phone Number = $rawPhoneNumber <br />"; echo "First chunk = $phoneChunks[0]<br />"; echo "Second chunk = $phoneChunks[1]<br />"; echo "Third Chunk chunk = $phoneChunks[2]";
Display:
Raw Phone Number = 800-555-5555
First chunk = 800
Second chunk = 555
Third Chunk chunk = 5555
First chunk = 800
Second chunk = 555
Third Chunk chunk = 5555
Langganan:
Komentar (Atom)