Tapi sebenarnya menggunakan prinsip yang sederhana. Cuma, melibatkan begitu banyak komponen untuk hal yang se-sederhana, sehingga kelihatannya saja begitu rumit :“Implementasi Pembuatan Auto Complete sebagai Pengganti Dropdown pada ASP .Net dengan C# menggunakan JQuery dengan plugin jquery.autocomplete dengan Pengambilan Data dari Oracle menggunakan prinsip Ajax”
1. ASP .Net sebagai framework dari web yang akan kita buat.
2. C# / C Sharp, sebuah bahasa pemrograman yang merupakan pengembangan dari C, sebagai Code Bedind. Sebaiknya untuk C# dan ASP .Net kita menggunakan editor Visual Studio .Net. Selain itu ada versi Visual Studio Express yang sifatnya gratis. Untuk dasar bisa dilihat di http://ilmukomputer.org/2009/03/11/aspnet/.
3. Oracle, sebagai database yang dikhususkan untuk kelas enterprise. Ada juga Oracle XE yang bisa kita pakai secara gratis.
4. IIS, sebagai web server. Ada di windows xp profesional, kita cuma perlu mengaktifkan. Lakukan setting sehingga siap untuk melakukan koneksi antara .Net yang kita buat dengan database di Oracle.
5. JQuery, sebuah framework untuk java script. Dengan menggunakan ini, kita bisa menambah fungsionalitas pada web dengan kode yang lebih sederhana. JQuery akan ditempatkan di ASP .Net agar bisa berjalan dari sisi client.
6. jquery.autocomplete adalah plugin untuk JQuery khusus untuk menampilkan suggestion/ pilihan kepada user apabila mengetikan sebuah input pada text box. Pada contoh ini kita akan menampilkan pilihan yang berasal dari database. Sehingga web akan berjalan cepat apalagi jika data pilihan ada cukup banyak, dengan menggunakan prinsip ajax. Yaitu cuma mengirim data yang saat itu dibutuhkan oleh client, tanpa mengambil ulang halaman web secara keseluruhan.
Langkah Pembuatannya:
1. Siapkan Server, sehingga bisa melakukan koneksi dengan database. Scheme yang akan kita gunakan adalah SCOTT, yang seharusnya sudah ada di oracle sebagai sample. Sedangkan tabelnya adalah EMP.
2. Siapkan library yang dibutuhkan, yaitu jquery dan jquery.autocomplete, tempatkan misalkan di folder /scripts
3. Buat halaman asp .net, yaitu page.aspx. Buat komponen yang dibutuhkan, misalkan Text Box. Tempatkan CSS untuk tampilan jquery nantinya disini.
4. Buat code behind-nya, yaitu page.aspx.cs. Berikan perintah sesuai dengan event yang dilakukan di halaman aspx. Tambahkan juga pemanggilan JQuery dan binding/ penggabungan dengan komponen text box-nya.
5. Buat halaman yang akan dipanggil saat client meminta data dari database. Dalam hal ini jq.aspx dan jq.aspx.cs misalkan di folder scripts.
6. Lakukan percobaan dengan mengetikan satu huruf pada text box. Seharusnya akan ada gambar animasi yang menunjukkan bahwa data sedang diambil, kemudian di bawahnya akan keluar pilihan sesuai dengan huruf tadi untuk dipilih ditempatkan di text box.
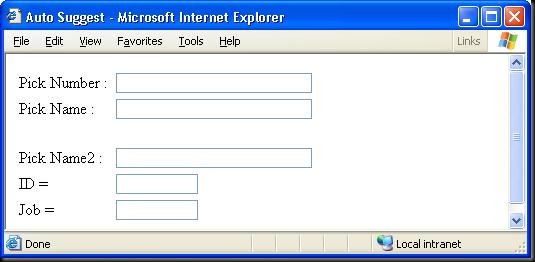
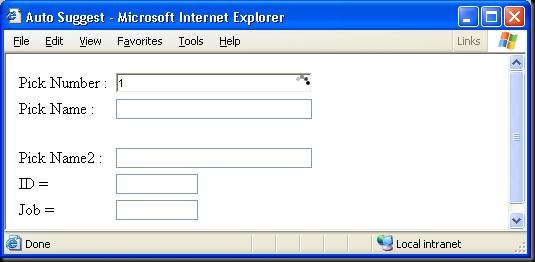
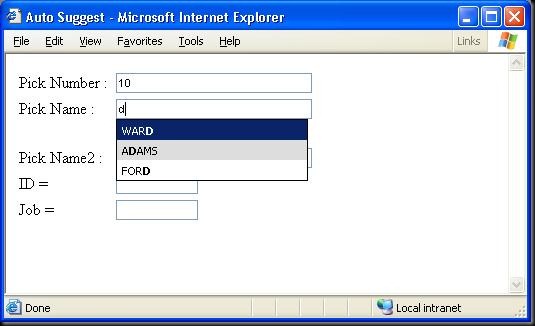
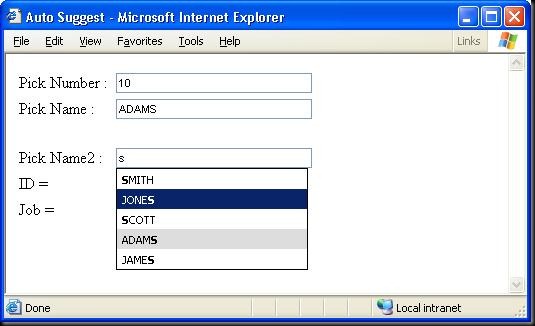
Tampilan:
Pada contoh ini ada tiga buah jenis parameter dengan implementasinya:
1. Pemilihan nomor.
2. Pemilihan nama, yang akan mengembalikan nama yang dipilih.Create_Completer(this, "edt_number", "param=0");
Create_Completer(this, "edt_name", "param=1");3. Pemilihan nama, yang kemudian akan mengembalikan nama yang dipilih, kemudian empno dan job ke textbox yang lain.
Create_Completer(this, "edt_name2", new string[] { "edt_id", "edt_job" }, "param=2");
Source Code:
1. page.aspx
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="page.aspx.cs" Inherits="_Default" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4:
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head runat="server">
7: <title>Auto Suggest</title>
8: <style type="text/css">
9: .ac_odd {background:#dddddd;}
10: .ac_results { padding: 0px; border: 1px solid black; background-color: white; overflow: hidden; z-index: 99999; }
11: .ac_results ul { width: 100%; list-style-position: outside; list-style: none; padding: 0; margin: 0; }
12: .ac_results li { margin: 0px; padding: 2px 5px; cursor: default; display: block; font: menu; font-size:12px; line-height: 16px; overflow: hidden; }
13: .ac_loading { background:url(loader.gif) right no-repeat; }
14: .ac_over { background-color: #0A246A; color: white; }
15: </style>
16: </head>
17: <body>
18:
19: <form id="form1" runat="server">
20: <table width="100%" >
21: <tr><td>Pick Number : </td><td width="80%"><asp:TextBox Visible="true" ID="edt_number" runat="server" Font-Size="8pt" Width="50%" MaxLength="150" /></td></tr>
22: <tr><td>Pick Name : </td><td><asp:TextBox Visible="true" ID="edt_name" runat="server" Font-Size="8pt" Width="50%" MaxLength="150" /></td></tr>
23: <tr><td> </td></tr>
24: <tr><td>Pick Name2 : </td><td><asp:TextBox Visible="true" ID="edt_name2" runat="server" Font-Size="8pt" Width="50%" MaxLength="150" /> </td></tr>
25: <tr><td>ID = </td><td><asp:TextBox Visible="true" ID="edt_id" runat="server" Font-Size="8pt" Width="20%" MaxLength="20" /> </td></tr>
26: <tr><td>Job = </td><td><asp:TextBox Visible="true" ID="edt_job" runat="server" Font-Size="8pt" Width="20%" MaxLength="20" /> </td></tr>
27: </table>
28: </form>
29: </body>
30: </html>
2. page.aspx.cs
1: using System;
2: using System.Web.UI;
3: using System.Collections;
4: public partial class _Default : System.Web.UI.Page
5: {
6: protected void Page_Load(object sender, EventArgs e)
7: {
8:
9: if (!IsPostBack)
10: {
11: string include_jq = "<script type='text/javascript' language='javascript' src='scripts/jquery.js'></script>"
12: + "<script type='text/javascript' language='javascript' src='scripts/jquery.autocomplete.js'></script>";
13: Page.ClientScript.RegisterStartupScript(this.GetType(), "onload", include_jq);
14: Create_Completer(this, "edt_number", "param=0");
15: Create_Completer(this, "edt_name", "param=1");
16: Create_Completer(this, "edt_name2", new string[] { "edt_id", "edt_job" }, "param=2");
17: }
18: }
19: public Boolean Create_Completer(Control pages, string input, string param)
20: {
21: return Create_Completer(pages, input, new string[] { }, param);
22: }
23: public Boolean Create_Completer(Control pages, string input, string[] result, string param)
24: {
25: string cid = "", chje = "", ctarif = "";
26: string jq_data = "scripts/jq.aspx?"+param;
27: string comp_result = "";
28:
29: try
30: {
31: cid = pages.FindControl(input).ClientID;
32: }
33: catch (Exception ex) { }
34: int i = 1;
35:
36: foreach (string cresult in result)
37: {
38: string comp = "";
39: try
40: {
41: comp = pages.FindControl(cresult).ClientID;
42: }
43: catch (Exception ex) { }
44: comp_result += " $(\"#" + comp + "\").val(data[" + i + "]); ";
45: i++;
46: }
47: string jq_script = "<script type='text/javascript'>"
48: + "$().ready(function() { "
49: + "$(\"#" + cid + "\").autocomplete(\"" + jq_data + "\", "
50: + "{ mustMatch:1, matchContains:1,maxItemsToShow:15 }); ";
51: if (result.Length > 1)
52: {
53: jq_script += "$(\"#" + cid + "\").result(function(event, data, formatted) { "
54: + " if (data) "
55: + comp_result
56: + "}); ";
57: }
58: jq_script += "});"
59: + "</script>";
60: pages.Page.ClientScript.RegisterStartupScript(pages.GetType(), "onload" + input, jq_script);
61: return true;
62: }
63: }
3. jq.aspx
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="jq.aspx.cs" Inherits="auto_suggest_jq" %>
4. jq.aspx.cs
1: using System;
2: using System.Collections.Generic;
3: using System.Data.OracleClient;
4: public partial class auto_suggest_jq : System.Web.UI.Page
5: {
6: OraConn OC = new OraConn();
7: protected void Page_Load(object sender, EventArgs e)
8: {
9: string q = Request.QueryString["q"] ?? string.Empty;
10: string param = Request.QueryString["param"] ?? string.Empty;
11:
12: string respons = "", qry = "";
13:
14: switch (param)
15: {
16: case "0":
17: qry = "select rownum from scott.emp ";
18: break;
19: case "1":
20: qry = "select ename from scott.emp where lower(ename) like '%" + q + "%' AND rownum <= 15";
21: break;
22: case "2":
23: qry = "select ename, empno, job from scott.emp where lower(ename) like '%" + q + "%' AND rownum <= 15";
24: break;
25: default:
26: qry = "select 'Not Available' from scott.emp where rownum <= 1 ";
27: break;
28: }
29: respons = Get_Query(qry);
30: Response.Write(respons);
31: }
32:
33: public string Get_Query(string q_maintain)
34: {
35: OracleConnection conn = OC.OracleConn();
36: OracleCommand cmd = conn.CreateCommand();
37: cmd.CommandText = q_maintain;
38: OracleDataReader rdr = cmd.ExecuteReader();
39: string result = "";
40: while (rdr.Read())
41: {
42: for (int i = 0; i < rdr.FieldCount; i++)
43: {
44: if (i == 0) result += rdr[i].ToString();
45: else result += ("|" + rdr[i].ToString());
46: }
47: result += Environment.NewLine;
48: }
49: return result;
50: }
51: }
sumber : http://om4gus.blogspot.com/2009/06/autocomplete-di-asp-net-dengan-jquery.html







Tidak ada komentar:
Posting Komentar